在flask项目中编写提交表单部分时,发现表单的样式都是默认的。
在python代码中最多也只能设置限制输入的数据、类型长度、提示语之类的。如果我想改变表单的样式该怎么办呢?
1. 默认的代码
1 | <div class="container"> |
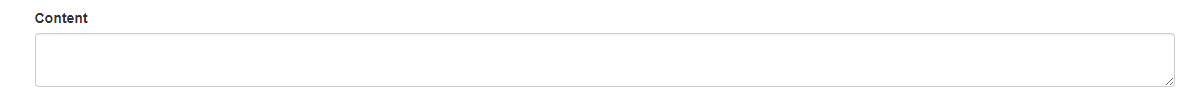
界面显示:
可以看到默认的情况下文本输入框是很宽很矮的
2. 使用bootstrap进行渲染
1 | <div class="col-md-4"> |
界面显示:
可以看到文本输入框变窄了,但是没有办法使用bootstrap将其变高
3. 自定义WTF的样式
最后还是只能想办法自定义Flask-WTF的样式
<div class="container">
<form method="POST">
{{ form.hidden_tag() }}
{{ form.content.label }}
<div class='form-group'>
{{ form.content(cols=140,rows=10) }}
</div>
{{ form.submit }}
</form>
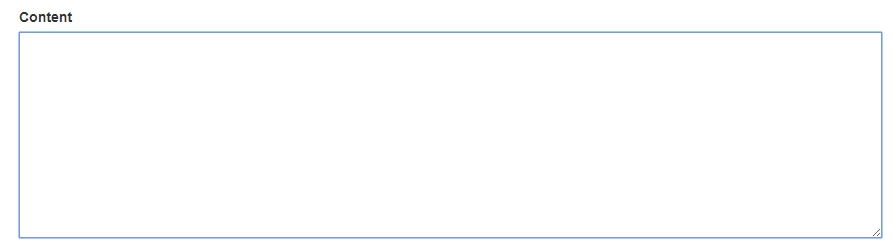
</div>界面显示:
可以看到终于变高了,像遇到是写博客内容之类的时候,就需要将文本输入框变高,这个方法就很适用了。
(注:这里的content输入框我用的是PageDownField,如果是StringField好像这样自定义不起作用,具体怎么办后面再研究吧- -。)