昨天遇到一个问题,一下午都没有解决。就是一个列表页面,我需要点击列表中的某一项,该元素没有id和name,我不断尝试了css和Xpath的方法,始终没能成功定位。
如果使用Xpath的路径定位肉眼去看实在太难了,还好有Xpath Helper这么一个工具可以帮助我们自动获取元素路径。
1.Xpath Helper是Chrome浏览器的一个插件,首先在Chrome商店下载安装:

2.然后可以看到浏览器的右上角图标,表示成功安装了该插件:

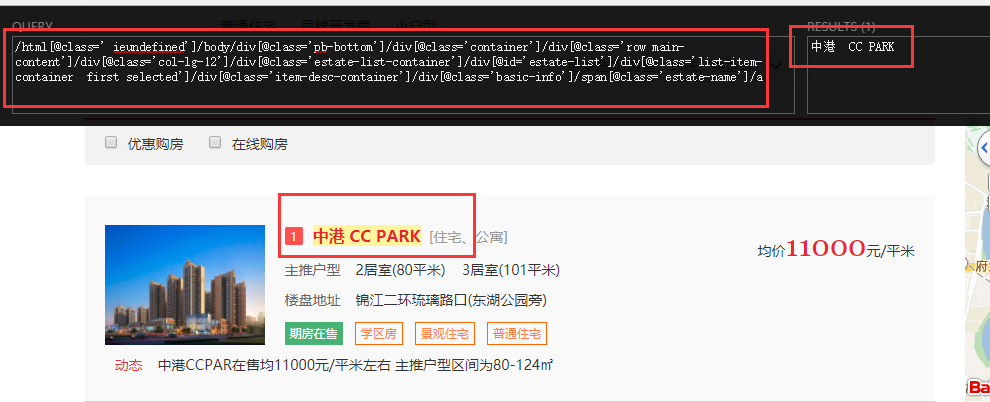
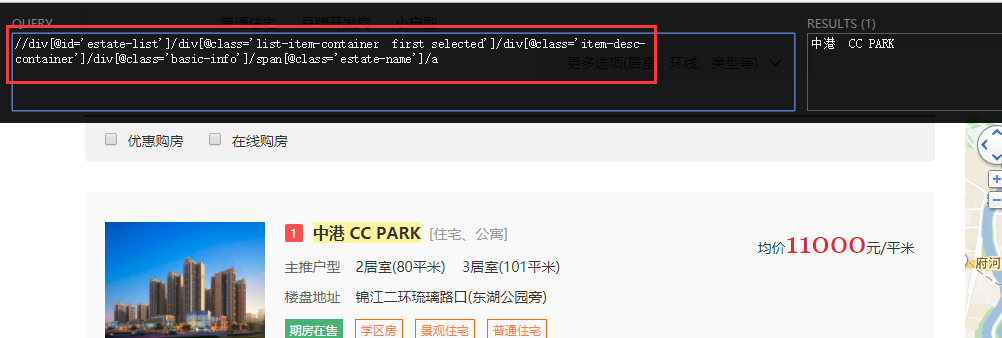
3.重启浏览器后点击该图标后,页面上方会出现黑色的框,此时按住键盘的Shift键,鼠标移至你需要定位的点。如图我要定位页面中的“中港 CC PARK”,上方左边就是该元素的绝对路径了,上方右边就是定位显示的文本内容。

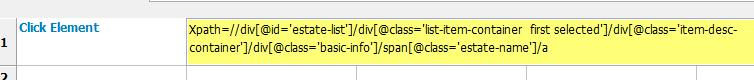
4.当然这绝对路径太繁杂了,可以简化一下修改为相对路径,且rf只支持绝对路径。如图:

5.最后拷贝进ride,能成功点击啦~ (注意这个案例中class属性里面的selected应该去掉,因为自动化操作的时候鼠标未经过该元素是未被选中的状态)